Optimisez le design de votre site internet grâce à l’Eye-tracking
Il vous est certainement déjà arrivé de vous rendre sur un site internet sur lequel ne trouvez pas les informations que vous cherchez facilement, jusqu’à en être agacé et finir par refermer la page. C’est pour éviter cela et dans un soucis d’améliorer les futurs sites internet que l’on s’interroge sur ce qui fonctionne et ne fonctionne pas dans la lecture d’une page web.
Depuis peu utilisée en marketing, une méthode permet d’analyser le suivi du regard afin d’optimiser le contenu d’une page web : l’Eye-Tracking, aussi appelé oculométrie en français.
Cette méthode permet pour le marketing de mieux comprendre ce qui motive ou rebute les utilisateurs. Issue de l’ophtalmologie et des sciences cognitives, cette méthode permet d’analyser l’activité oculaire d’une personne en réalisant un suivi de son regard. Cela permet de savoir avec précision où regarde l’utilisateur, ce qu’il voit et ce qu’il ne voit pas.
L’Eye-tracking a permis de révéler que les déplacements du regard sur une page web sont fortement influencés par la mise en page et l’agencement des informations. De plus, contrairement à ce qu’on pourrait croire, notre regard éviterait toutes les zones qui s’apparentent à des bannières publicitaires : les zones publicitaires, animées ou non, ne sont généralement pas fixées par les internautes, qu’elles soient disposées sur les parties latérales ou en haut de page d’un site web. Ainsi la publicité tend à disparaitre sur les sites web : les utilisateurs ont des objectifs pour visiter un site et s’intéressent à son contenu, ils ne se laissent pas distraire par la publicité. Pour ce faire, des tests d’Eye-tracking sont réalisés sur des participants. Ils se déroulent généralement dans un laboratoire d’études cognitives. L’Eye-tracker est un écran d’ordinateur dans lequel sont placées des diodes qui émettent de la lumière infrarouge (inoffensive pour l’œil). Des caméras intégrées dans l’écran filment à distance la réflexion de la lumière infrarouge sur les pupilles du participant afin d’identifier les zones qu’il observe. Afin d’analyser en détail le comportement des consommateurs, ces données sont alors calculées par « zone d’intérêt » : nombre de regards, temps de regard, sens de lecture, ordre de découverte, etc.
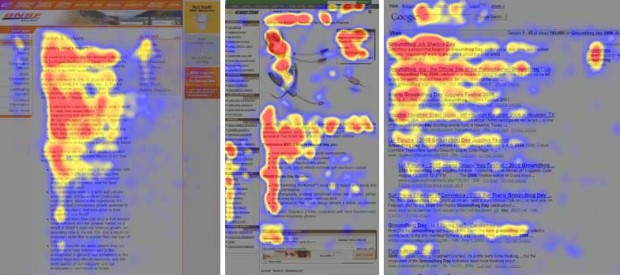
Il a aussi été remarqué que les utilisateurs on tendance lorsqu’ils « scannent » une page à effectuer tous les même mouvement de balayage en F comme on peut le voir avec l’illustration ci-dessous. Cela se remarque particulièrement sur les pages de résultats de recherche où les informations sont présentées sous forme de blocs de texte superposés : les déplacements du regard ont tendance à composer deux bandes horizontales suivies d’une bande verticale. L’internaute commence par lire le haut du premier contenu (première barre horizontale du F), il descend ensuite dans la page, repère un point d’intérêt et lit un second passage, généralement plus court que le premier (la deuxième barre horizontale) puis il finit de scanner verticalement la page (barre verticale du F).

Le balayage visuel en F illustré avec la carte de chaleur (Expérience Alertbox de Nielsen : « F-Shaped Pattern For Reading Web Content »)
Cette méthode permet de mettre en avant l’importance d’une bonne ergonomie. Quelques règles ressortent de ces observations pour concevoir un site web bien pensé :
- Placez votre logo en haut à gauche de votre page web
- Placez les contenus importants dans la partie gauche de votre page.
- La barre de navigation doit être idéalement placée à l’horizontal au dessus des contenus
- Pensez au parcours de l’oeil en F lorsque vous rédigez des textes et insérez des images dans vos pages, afin d’améliorer leur lisibilité.
- Les deux premiers paragraphes sont les plus importants, il est inutile de surcharger votre page de textes qui auront peu de chance d’être lus.
- Mettre en évidence les informations pratiques type numéro de téléphone et adresse.
- Ne pas mettre d’images trop « lourdes » afin que la page charge rapidement.
En conclusion, pour créer un site web attrayant, il vaut mieux simplifier la navigation en privilégiant une mise en page et un design sobre et épuré, tout en respectant le sens de lecture en F de gauche à droite. À vous de jouer !
Article rédigé par Fanny Koch.