Quelles visualisations géographiques choisir pour vos données ?
Illustrer la donnée géographique, c’est tout un art…
Illustrer la donnée géographique, c’est tout un art…
Sommaire de l’article
Vous souhaitez démocratiser l’usage des données dans votre organisation à travers un portail open data mais vous ne savez pas quelles fonctionnalités prioriser ?
L’équipe Smart/Origin est là pour vous exposer les éléments indispensables d’un portail qui le rendront accessible et utilisable par tous les citoyens. Le contenu de cet article vous permettra également de dégager des premiers axes de rédaction des spécificités techniques du portail open data de votre organisation.
Il est indispensable de savoir sur quelles fonctionnalités investir afin de donner entière satisfaction aux utilisateurs.
Le premier point à investiguer avant de penser aux spécificités techniques du portail est le profil des utilisateurs qui viendront sur le portail et quelles seront leurs attentes et leurs usages de ce dernier.
Qui seront les utilisateurs du portail open data de votre organisation ? Vous serez les plus à même de les caractériser néanmoins nous pouvons vous donner deux pistes simples pour commencer : les utilisateurs experts de la donnée et les néophytes.
Les utilisateurs experts de la donnée savent utiliser et créer de la valeur à partir de jeux de données. Ces usagers sont des professionnels de la data : data scientists, chercheurs, géomaticiens…
Les experts de la donnée ont besoin d’accéder avec facilité à des datasets pertinents, standardisés et régulièrement mis à jour : ils conçoivent le portail open data comme une plateforme permettant d’exporter les données.
Un utilisateur néophyte conçoit le portail open data comme une source d’information sur les compétences d’une organisation. C’est un citoyen qui souhaite en apprendre plus sur une collectivité à travers les données qu’elle propose publiquement.
Il a besoin d’être projeté au cœur de la donnée pour en saisir les tenants et les aboutissants : il s’agit donc de remettre au centre du portail la visualisation des données et de proposer une forte éditorialisation afin de recontextualiser cette dernière.
Celle-ci doit donc être présentée à l’aide de datavisualisations qui rendent les informations principales claires et facilement compréhensibles. Les données présentées, comme pour les experts, doivent être pertinentes et utiles.

Au contact des territoires, nous avons pu constater une volonté forte des collectivités d’étendre les usages de leurs portails open data pour impliquer davantage les profils non experts de la donnée : citoyens, élus, décideurs, organisations…
Ces profils « grand public » ont des attentes très différentes ; ils attendent d’un portail une véritable expérience d’information, allant au-delà du simple catalogue de données brutes. Ils souhaitent notamment pouvoir accéder à des produits d’informations – réutilisations, data-visualisations, cartographies – leur permettant d’enrichir leurs connaissances et de s’approprier les données ouvertes par la collectivité.
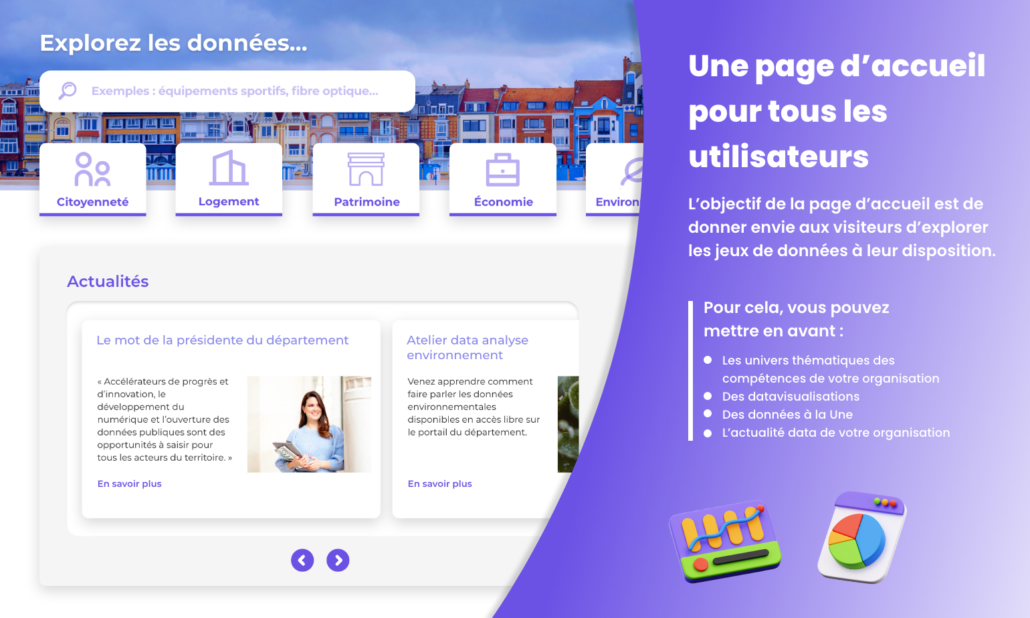
La page d’accueil est l’entrée du portail open data. Elle doit, en 3 secondes environ, donner envie au visiteur d’explorer l’offre thématique de jeux de données mise à sa disposition. C’est également sur la page d’accueil que vous pourrez mettre en valeur votre organisation et ses caractéristiques. La page d’accueil peut comporter plusieurs widgets permettant des usages variés et adaptés aux différents niveaux d’expertise des visiteurs. À vous de choisir ceux qui vous semblent les plus judicieux ! En voici quelques exemples :
Inviter les visiteurs de votre portail open data à venir explorer les univers thématiques des compétences et données publiées par votre collectivité. Les thématiques couvertes par votre organisation peuvent pour ce faire être mise en avant via un menu illustré.
La datavisualisation est le meilleur moyen de rendre une donnée compréhensible par un public expert comme néophyte. Proposer dès la page d’accueil la datavisualisation d’une donnée utile donnera envie aux visiteurs d’explorer le reste du catalogue car ils comprendront que celui-ci aura été conçu pour inclure tous les usagers.
La mise en valeur d’une donnée importante permet d’attiser la curiosité du visiteur et de l’inciter à aller consulter le jeu de données associé, les datavisualisations et les réutilisations qui en ont été faites
Ce bloc permet d’afficher les dernières mises à jour, actualités et événements et lien avec l’open data proposés par votre organisation.

La page d’accueil donne le ton général de votre portail open data. Elle doit, en quelques secondes, présenter votre organisation, ses champs d’action et faire comprendre aux utilisateurs experts comme néophytes qu’ils y trouveront les informations et éléments qu’ils sont venus chercher.
Le catalogue de jeux de données est le cœur du portail Open Data. Il doit permettre aux visiteurs de trouver rapidement les jeux de données qui leur seront utiles et de pourquoi pas en découvrir d’autres. Une de ses fonctions indispensables est l’exportation des données dans un fichier plat (CSV, Shapefile, GeoJSON…).
Afin de faciliter au maximum la recherche de datasets, le catalogue doit comporter un système de filtres permettant de classer les jeux de données selon plusieurs caractéristiques : thème, format, date de mise à jour, métadonnées…
Les jeux de données doivent être présentés avec leurs métadonnées afin que les usagers aient toutes les cartes en main pour les utiliser au mieux. La carte d’identité du jeu de données peut-être plus ou moins fournie : certaines informations sont indispensables, comme le format, la date de publication ou encore l’entité ayant produit la donnée.
Certaines fonctionnalités ne sont pas indispensables mais permettent aux visiteurs non experts de se saisir des informations, comme une visualisation rapide du jeu de données (qui peut être cartographique si les données sont géolocalisées).
Afin d’inciter les visiteurs à utiliser la donnée dans leurs projets, on peut également proposer une galerie des réutilisations qui intègrent ce jeu de données.
Vous pouvez proposer les interactions suivantes, qui rendront l’expérience online du jeu de données beaucoup plus intéressante :

Le catalogue de votre portail open data doit permettre à vos visiteurs :
– d’identifier rapidement les jeux de données qui les intéressent
– de pouvoir visualiser les données sous la forme de tableau et de carte interactive
– de pouvoir exporter et réutiliser les jeux de données
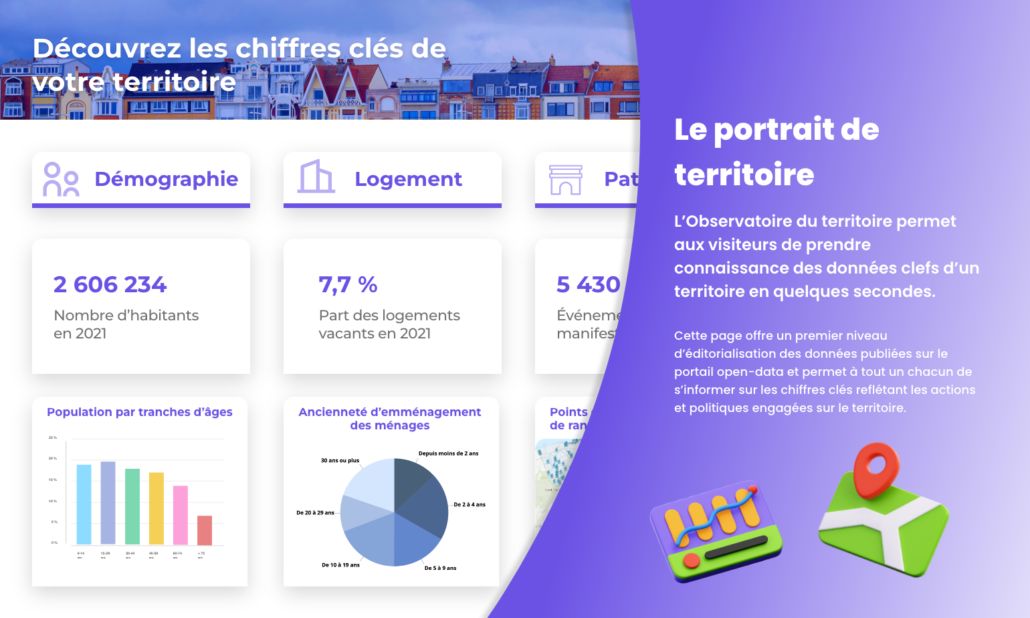
Si votre organisation a la charge de la gestion d’un territoire, pourquoi ne pas proposer une page « observatoire » permettant d’en réunir toutes des données clefs ?
Un observatoire permet de réunir sur la même interface les indicateurs clés des grands enjeux du territoire afin de les présenter aux visiteurs.
Ainsi, vous pouvez mettre en valeur ses spécificités et les actions menées par votre collectivité à travers des visualisations graphiques et géographiques multi-thématiques.

L’intégration d’une rubrique « Portrait de territoire » au portail open-data, permet aux visiteurs d’accéder aux indicateurs essentiels de son territoire. Elle offre ainsi un premier niveau de réutilisation / éditorialisation des données publiées sur le portail open-data et permet à tout un chacun de s’informer sur les chiffres clés reflétant les actions et politiques engagées sur le territoire.
Le classement en pages thématiques des jeux de données permet une centralisation des informations produites sur un sujet par votre organisation.
Ainsi, les visiteurs de votre portail peuvent en un clic avoir accès à une vue centrale sur le sujet qui les intéresse. Les pages thématiques permettent une éditorialisation importante de la donnée : les jeux de données sont présentés avec des clefs de lecture qui permettent à tous d’en saisir tous les enjeux, comme des datavisualisations, des FAQ ou encore des représentations cartographiques. Il est également intéressant de publier régulièrement des actualités sur le thème.
Les pages thématiques sont un moyen intéressant de mettre en avant les actions menées par votre organisation sur le sujet évoqué et d’orienter le visiteur en quête de réponses vers des solutions concrètes, comme des liens vers les services en charge de gérer la thématiques (logement, patrimoine, emploi, santé…).

Les pages thématiques permettent aux visiteurs de votre portail open data de se plonger dans les sujets traités par votre organisation et d’en tirer les informations les plus importantes. La part belle faite aux datavisualisations permet à tout un chacun de comprendre les informations essentielles et de vivre une expérience de la donnée à la hauteur des enjeux que celle-ci implique.
La galerie de réutilisation permet de mettre en valeur les utilisations diverses et variées des sets de données proposés par votre organisation.
Cette galerie de réutilisation permet d’inspirer les visiteurs à prendre part au mouvement Open Data, à se former à l’usage de la donnée et à trouver des applications utiles de celle-ci. Il est intéressant de proposer des réutilisations réalisées à la fois par des professionnels de la donnée mais également par des amateurs, afin de montrer que tout le monde peut et doit s’en saisir.

L’open data doit devenir un cercle vertueux ! Plus la donnée est utilisée, plus on a envie d’utiliser la donnée. C’est pourquoi il est important d’avoir une galerie des réutilisations sur votre portail open data pour encourager les citoyens à prendre part au mouvement.
Vous l’aurez compris, pour être accessible à tous les usagers, le portail open data de votre organisation doit être équilibré entre éléments répondants aux besoins des néophytes et des experts de la donnée.
Pour les experts, le catalogue est l’élément le plus important. Il doit permettre de rechercher et surtout de trouver des jeux de données pertinents avec facilité.
Pour les néophytes, le portrait de territoires, les pages thématiques et les autres réutilisations sont les éléments les plus importants. Ils permettent à tout à chacun de s’informer sur les chiffres clés de votre organisation, de mieux appréhender les données ouvertes sur le portail et d’encourager leurs réutilisations.
Alors, prêt à mettre en place un portail open data qui répond aux usages de tous ses visiteurs ?

Tandis que le SEO, ou référencement naturel, consiste en un ensemble de techniques permettant à votre site de plaire aux moteurs de recherche, l’UX quant à lui, vise à plaire aux internautes.
Auparavant pensées comme antagonistes, ces deux expertises web sont désormais amenées à être combinées et à se renforcer mutuellement.
L’expérience utilisateur, dite UX, désigne la qualité de l’expérience vécue par l’internaute lors de l’utilisation d’une interface, d’un appareil digital ou plus largement de tout service ou dispositif.
Rappelez-vous de la dernière fois où vous avez effectué la visite d’un site web ? Le site, était-il propre et facile d’utilisation ? Avez-vous rencontré des difficultés à trouver ce que vous recherchiez ? Voici quelques composantes de l’expérience utilisateur sur un site web !
L’UX design sur le web englobe donc l’ensemble des dispositifs visant à améliorer la qualité de la navigation de l’internaute.
Travailler sur l’ergonomie de votre site web est alors indispensable pour que l’UX soit la meilleure possible. Affichage rapide, plan de site et contenus clairs et lisibles, fluidité de la navigation et design esthétique/responsive seront le savant mélange pour plaire à l’utilisateur !
Révolue est l’époque où le SEO fonctionnait grâce à certaines pratiques nuisibles à l’utilisateur telles que le « keyword stuffing » (bourrage de mots-clés). Google a développé au cours des dernières années une certaine appétence pour l’expérience utilisateur et cherche désormais à qualifier et quantifier l’UX. L’objectif ? Améliorer ses algorithmes et faire ressortir au sein de ses résultats de recherches, les sites sachant le mieux répondre aux besoins de l’utilisateur, tant au niveau du contenant que du contenu.
Puisque les robots de Google ne sont, pour le moment, pas en capacité de juger de la réelle qualité de l’UX, le moteur de recherche s’appuie sur de nombreux facteurs quantifiables, notamment :
Un taux de rebond élevé peut révéler une faiblesse dans votre UX : malgré la réponse pouvant être apportée au besoin de l’utilisateur, celui-ci ne continuera pas ses recherches sur votre site. Cela peut, par exemple, être dû à un défaut de mise en page, de vitesse de chargement, de combinaisons de couleurs…
Excellent indicateur de l’expérience utilisateur, le nombre de pages vues par session permet à Google de comprendre si les internautes ont trouvé le site facile d’utilisation et ont été encouragés à poursuivre leur navigation au sein de celui-ci. Plus l’internaute aura trouvé votre site agréable et adapté à ses besoins, plus la valeur de cet indicateur sera élevée.
Parce que Google a intégré ce facteur dans ses algorithmes.
Parce que l’internaute s’attend à trouver immédiatement ce qu’il recherche.
Parce que Google n’est pas un grand amateur de profondeur et souhaite pouvoir crawler votre site web aisément.
Parce qu’idéalement, un internaute trouve en 3 clics ce qu’il recherche.
Parce que Google voit d’un mauvais œil, voire pénalise les sites non responsifs.
Parce que l’internaute souhaite que l’UX de votre site soit fabuleuse sur desktop, comme sur mobile.


Après une année 2018 marquée par une activité florissante, des nouvelles recrues et notre installation dans de nouveaux locaux à Grenoble et à Châteauneuf-Grasse, notre site web méritait d’être réactualisé !
Toute l’équipe de Smart/Origin est donc fier de vous annoncer le lancement de son nouveau site web.
Nous avons complètement repensé le contenu du site, avec comme objectif de rendre claire et lisible notre offre. Vous remarquerez l’accent mis sur la présentation des usages de nos solutions et la mise en lumière de certaines de nos réalisations au sein de notre nouvelle rubrique « showcase ».
Des nouveaux contenus rédactionnels et cas d’usages pour vous inspirer et vous montrer comment nos clients utilisent nos solutions de data visualisation afin de mieux informer leurs publics, piloter leurs organisations et observer leurs territoires.
Cette refonte du site web est aussi l’occasion pour Smart/Origin d’ajouter une rubrique « blog » dans laquelle nous traiterons régulièrement tous les sujets concernant la cartographie et la data visualisation.
Nous avons également repensé le site en terme d’ergonomie et de design afin d’optimiser l’expérience utilisateur et de refléter le travail d’UX et d’UI que nous réalisons pour chaque projet de nos clients.
Voilà vous savez tout, ou presque, c’est le moment de faire un tour sur notre site, de découvrir nos réalisations, nos solutions et l’équipe qui construit chaque jour l’histoire de Smart/Origin.
A très bientôt sur www.smart-origin.com !
D’après une étude menée par Microsoft en 2015, en arrivant sur un nouveau site web, le visiteur décide en huit secondes de poursuivre sa navigation ou de fermer la page. Durant ces huit secondes, il aura lu les titres principaux, survolé un début de texte et regardé rapidement les images, et aura perçu inconsciemment les couleurs utilisées.
Dans cet article, nous allons parler de l’importance du choix de couleurs pour le design de votre interface d’application ou site web. Car celles-ci ont une signification dans l’esprit de l’utilisateur, elles influencent ses émotions et ses actes. Mais attention, ces principes généraux que nous allons voir ici sont valables pour l’occident. Nous verrons en fin d’article quelques principes à avoir en tête concernant les autres régions du monde, car selon les cultures la signification des couleurs diverge.
Notre perception des couleurs est d’instinct liée à leur présence primitive dans la nature, voici donc quelques principes généraux à avoir en tête lorsqu’on choisi une couleur pour notre logo et notre charte graphique.

BlancQualités associées : simplicité, pureté, spiritualité, virginité, innocence, simplicité, précision, propreté, hiver, neige, efficacité, innovations, sainteté, optimisme. Activités : mode, actualités, technologies, informatique, santé. |

GrisQualités associées : solennité, professionnalisme, sophistication, pragmatisme, intemporalité. Activités : sites professionnels, articles de luxe ou pour créer un effet d’équilibre et de calme. |
|
|
|
JauneQualités associées : énergie, joie, optimisme. Activités : tourisme, énergie solaire, électricité. |
|
MarronQualités associées : fiabilité, robustesse, stabilité, amitié, nature. Activités : contexte culturel ou luxueux, secteur du chocolat. |
|
NoirQualités associées : sérieux, luxe, pouvoir, formalité, chic, sophistication, élégance, profondeur, tristesse, autorité, prestige, puissance. Activités : cinéma, luxe, art, photo. |
|
OrangeQualités associées : motivation, impulsion, optimisme, enthousiasme, dynamisme, vitalité, équilibre, joie, chaleur, détermination, créativité, encouragement, amusement, fraicheur, jeunesse. Activités : divertissement, jeunesse, sport, nouvelles technologies, création. |
|
RoseQualités associées : amour, féminité, enfance, charme, intimité, chic, beauté, énergie. Activités : journal, univers de l’enfance. |
|
RougeQualités associées : énergie, mouvement, passion, amour, confiance. Activités : nourriture, mode, loisirs, sport, marketing, publicité, services d’urgence, santé. |
|
VertQualités associées : croissance, salubrité, équilibre, nature, environnement, espoir. Activités : découverte, nature, voyage, écologie, développement durable, santé, renouveau. |
|
VioletQualités associées : originalité, créativité, prospérité, mystère, respect, connaissance, élégance. Activités : produits de beauté, astrologie, massages, yoga, spiritualité. |
Le blanc est la couleur du deuil dans la plupart des pays d’Asie, et représente le malheur en Inde. Le bleu caractérise le deuil en Iran, en Chine, c’est la couleur de l’immortalité. Le jaune est une couleur qui fait référence à la royauté en Asie. Au Japon, c’est un symbole de courage et de force. Pour les bouddhistes, le jaune est spirituel et apaisant. En Inde, il est associé au commerce et à la négociation. Enfin, il symbolise le deuil en Égypte. Le noir est porté par les jeunes garçons en Chine. En Inde, le noir rétablit l’équilibre et la santé. En Thaïlande, c’est la couleur de la malchance. Le rouge est la couleur du deuil en Afrique du Sud, elle représente la chance en Chine. C’est aussi la couleur des robes de mariée en Chine et en Inde. Le vert est la couleur du mensonge en Chine, en Irlande, le vert rappelle le symbole national, le trèfle à quatre feuilles.
Vous avez à présent quelques pistes afin de faire votre choix de couleurs pour votre charte graphique, pensez bien au public que vous ciblez et au marché visé.
Article rédigé par Fanny Koch.
Il vous est certainement déjà arrivé de vous rendre sur un site internet sur lequel ne trouvez pas les informations que vous cherchez facilement, jusqu’à en être agacé et finir par refermer la page. C’est pour éviter cela et dans un soucis d’améliorer les futurs sites internet que l’on s’interroge sur ce qui fonctionne et ne fonctionne pas dans la lecture d’une page web.
Depuis peu utilisée en marketing, une méthode permet d’analyser le suivi du regard afin d’optimiser le contenu d’une page web : l’Eye-Tracking, aussi appelé oculométrie en français.
Cette méthode permet pour le marketing de mieux comprendre ce qui motive ou rebute les utilisateurs. Issue de l’ophtalmologie et des sciences cognitives, cette méthode permet d’analyser l’activité oculaire d’une personne en réalisant un suivi de son regard. Cela permet de savoir avec précision où regarde l’utilisateur, ce qu’il voit et ce qu’il ne voit pas.
L’Eye-tracking a permis de révéler que les déplacements du regard sur une page web sont fortement influencés par la mise en page et l’agencement des informations. De plus, contrairement à ce qu’on pourrait croire, notre regard éviterait toutes les zones qui s’apparentent à des bannières publicitaires : les zones publicitaires, animées ou non, ne sont généralement pas fixées par les internautes, qu’elles soient disposées sur les parties latérales ou en haut de page d’un site web. Ainsi la publicité tend à disparaitre sur les sites web : les utilisateurs ont des objectifs pour visiter un site et s’intéressent à son contenu, ils ne se laissent pas distraire par la publicité. Pour ce faire, des tests d’Eye-tracking sont réalisés sur des participants. Ils se déroulent généralement dans un laboratoire d’études cognitives. L’Eye-tracker est un écran d’ordinateur dans lequel sont placées des diodes qui émettent de la lumière infrarouge (inoffensive pour l’œil). Des caméras intégrées dans l’écran filment à distance la réflexion de la lumière infrarouge sur les pupilles du participant afin d’identifier les zones qu’il observe. Afin d’analyser en détail le comportement des consommateurs, ces données sont alors calculées par « zone d’intérêt » : nombre de regards, temps de regard, sens de lecture, ordre de découverte, etc.
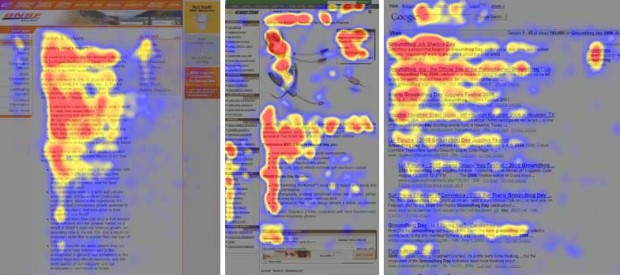
Il a aussi été remarqué que les utilisateurs on tendance lorsqu’ils « scannent » une page à effectuer tous les même mouvement de balayage en F comme on peut le voir avec l’illustration ci-dessous. Cela se remarque particulièrement sur les pages de résultats de recherche où les informations sont présentées sous forme de blocs de texte superposés : les déplacements du regard ont tendance à composer deux bandes horizontales suivies d’une bande verticale. L’internaute commence par lire le haut du premier contenu (première barre horizontale du F), il descend ensuite dans la page, repère un point d’intérêt et lit un second passage, généralement plus court que le premier (la deuxième barre horizontale) puis il finit de scanner verticalement la page (barre verticale du F).

Le balayage visuel en F illustré avec la carte de chaleur (Expérience Alertbox de Nielsen : « F-Shaped Pattern For Reading Web Content »)
Cette méthode permet de mettre en avant l’importance d’une bonne ergonomie. Quelques règles ressortent de ces observations pour concevoir un site web bien pensé :
En conclusion, pour créer un site web attrayant, il vaut mieux simplifier la navigation en privilégiant une mise en page et un design sobre et épuré, tout en respectant le sens de lecture en F de gauche à droite. À vous de jouer !
Article rédigé par Fanny Koch.
Plusieurs changements ont rythmé l’année 2017, avec en premier lieu un grand chantier sur l’image de Smart/Origin. Pour terminer cette année en beauté, notre équipe a travaillé à la refonte de notre site internet. Complètement repensé en terme d’ergonomie et de design, c’est dans un style épuré mais dynamique que l’on retrouve les informations. En apportant une meilleure compréhension de notre activité, des solutions que nous proposons et de notre expertise, nous souhaitons rendre plus accessible notre entreprise et ainsi promouvoir nos connaissances et savoirs-faire à un public plus large.
À la réalisation, Robin, Charléric et Fanny ont uni leurs forces autour de trois piliers : un site responsif, intuitif et design. Sans oublier l’esprit « montagnes » rappelant notre cher bassin Grenoblois.
Cette nouvelle version est aussi l’occasion pour Smart/Origin de mettre en avant son actualité en vous présentant chaque semaine des articles maison, axés sur un sujet technique ou sur la vie de notre entreprise.
Enfin, nous avons souhaité faciliter nos échanges avec une page de contact et une page recrutement totalement repensées, avec notamment un formulaire complet et intuitif, sans oublier un plan pour venir nous rendre visite.
Voilà, vous savez tout, ou presque, c’est le moment de venir faire un tour sur notre site, découvrir l’équipe qui construit tous les jours l’histoire de notre entreprise, ses solutions et ses valeurs.
À bientôt sur www.smart-origin.com.
PS : lecteurs, collègues, confrères ou admirateurs, nous vous invitons à nous faire un retour, qu’il soit technique, graphique ou simplement pour nous dire ce qui vous plait !
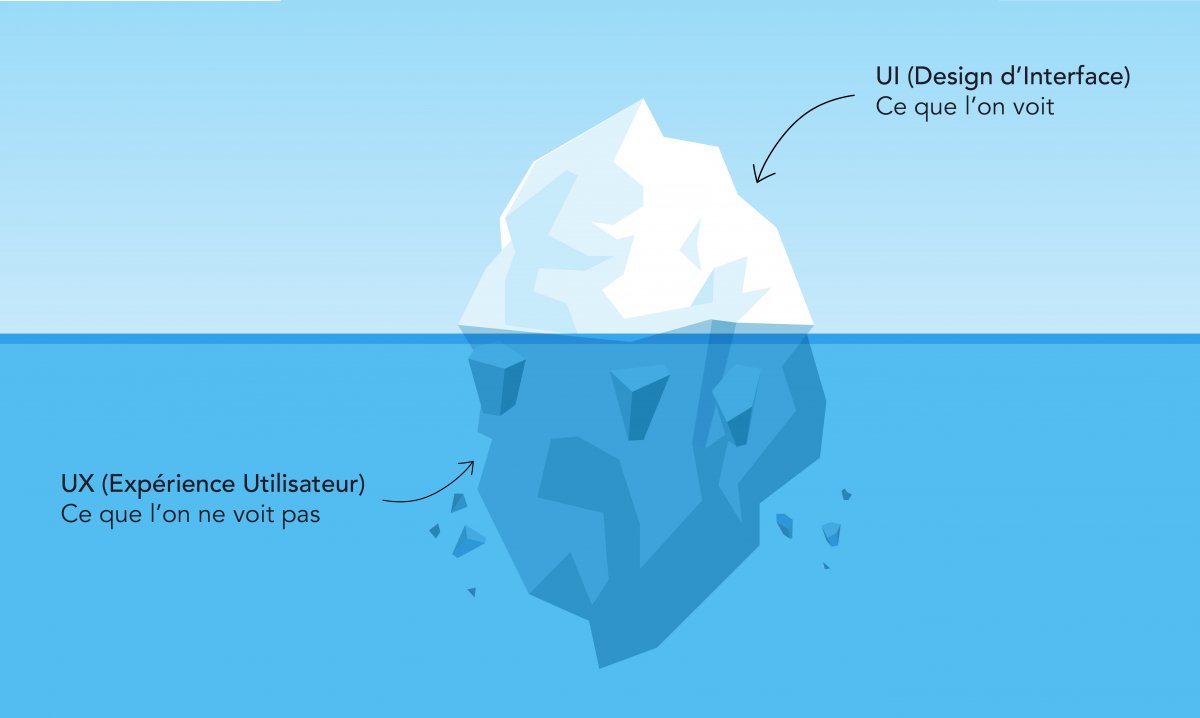
L’industrie du numérique se développant à grande vitesse ces dernières années, de nouveaux métiers émergent dans ce domaine. Nous allons parler dans cet article du métier de UX / UI Designer, autrement nommé « Designer Ergonome ». Entre UX et UI design, il n’est pas toujours simple de faire la différence, d’autant plus que ces deux concepts sont proches et complémentaires. UX Design signifie User Experience Design, ce qui veut dire en français : Design de l’expérience utilisateur. L’UI Design signifie User Interface Design, en français « Design d’interface utilisateur ».
Comme une image vaut mille mots, reprenons l’exemple de l’iceberg afin d’expliquer au mieux la différence entre UI et UX design.

L’UI est la partie visible d’un produit : c’est ce que l’on voit, entend, touche lorsque l’on utilise une application mobile par exemple.
Cela permet d’améliorer l’interaction de l’utilisateur avec le produit. C’est une réflexion qui est menée pour toutes les phases de l’utilisation produit, la première étant d’attirer le client.
Le but du design d’interface est de faire en sorte que le client soit à l’aise en interaction, que le système soit fluide, et ergonomique.
Le travail du Designer Ergonome consiste donc à mettre en place un parcours client optimisé et intuitif, un vocabulaire simple et compréhensif, un design soigné et à l’image de l’entreprise, ainsi que proposer des outils qui facilitent les démarches de l’utilisateur. Il faut également déterminer quels outils mettre en place pour favoriser l’engagement.

Le design d’interface intervient donc dans l’aspect visuel d’un site ou d’une application afin de capter l’attention de l’utilisateur et de faire en sorte qu’il soit séduit et reste sur la page s’il en a le besoin. Cependant, l’aspect esthétique ne doit pas prendre le dessus sur le contenu afin d’éviter d’en oublier le but premier de l’interface.
L’UX permet aux utilisateurs d’accomplir un ensemble de tâches avec simplicité.
Le designer ergonome se base sur le ressenti d’un utilisateur lorsqu’il est confronté à un site web ou une interface digitale (une application par exemple). En se mettant à la place de l’utilisateur, son but et d’améliorer son parcours et le rendre fluide afin de faciliter sa recherche d’informations.
L’UX design se concentre sur l’aspect émotionnel de l’expérience de l’utilisateur en prenant en compte son sentiment général vis-à-vis du produit, afin de rendre le plus accessible possible les diverses fonctionnalités de ce dernier.
L’UX Designer analyse ce qui attire les utilisateurs, ce qui peut les aider à comprendre le produit ou à l’utiliser.

Dans le domaine du design d’expérience, le design seul ne fonctionne pas sans l’expérience utilisateur.
Plusieurs principes de bases sont à respecter afin de fournir un travail d’UX design complet :
Accessibilité : il est important de concevoir des sites supportés par les différents terminaux et technologies, systèmes et navigateurs.
Cohérence : le design doit être cohérent dans le choix des graphismes et la réflexion en ergonomie.
Facilité de prise en main : le site ou l’application doit être suffisamment intuitif pour qu’on s’y repère aisément.
Crédibilité : les utilisateurs doivent se sentir rassurés et convaincus.
Efficacité : l’utilisateur doit facilement trouver les réponses à ses questions.
Ce qu’il est important de retenir dans la conception de design d’application ou design web, c’est qu’il faut permettre à l’utilisateur de trouver ce qu’il est venu chercher rapidement et sans difficulté.
Pour ce faire, l’UX Designer doit se concentrer sur l’aspect émotionnel et psychologique de l’expérience utilisateur : il étudie le ressenti tout au long de l’utilisation du produit afin de créer une interface optimale et recherchée.
L’UI Designer quant à lui, se réfère aux éléments pratiques de la création d’interfaces. C’est en cela qu’il est complémentaire à l’UX design, il détient une certaine expertise des outils interactifs.
Chez Smart/Origin, le métier de designer ergonome est utilisé dans la conception des applications géodécisionnelles que nous créons et adaptons selon la demande client.


Une des problématiques récurrentes lorsque l’on rend disponible, pour le grand public, des points d’intérêts (POI) dans son SIG est de leur associer une représentation (symbologie) pertinente. Cette représentation doit être agréable à l’œil sur tous les supports (Outils SIG/ Applications métiers/Sites web) afin de proposer une expérience d’utilisation optimale.
Nous nous sommes confrontés à cette problématique lors de la publication d’un service ArcGIS Online regroupant divers points d’intérêts issus de la plateforme Open Street Map :
https://services.arcgis.com/KuaABtfkgFHV6L3h/arcgis/rest/services/Cannes__OSM/FeatureServer/
Par exemple, pour des POI citadins il est important de différencier chaque thématique (lieux touristique, restaurant, mairie…) par une représentation (icône) qui lui est propre. Afin qu’en un coup d’œil l’utilisateur identifie la thématique du point. Il est également nécessaire d’éviter certains petits problèmes techniques récurrents tels que les icônes floues, étirées ou mal centrées. Pour cela il y a quelques astuces à connaître.
Astuce n°1 : La Dimension
Tout d’abord il est important de centrer les icônes dans un carré. En effet lors de la création d’un service, ArcMap redimensionne les images non carrées pour les faire rentrer dans un carré.
Plusieurs utilisateurs ont également remarqué que proposer des icônes avec une taille multiple de 4 permet d’éviter les problèmes lors de l’intégration à ArcMap.
Astuce n°2 : La Résolution
La résolution des images doit être de 96dpi.
Pour ceux qui créent des icônes avec Adobe Illustrator il y a une astuce supplémentaire à connaître. Adobe Illustrator semble avoir été conçu autour de la résolution 72dpi, ainsi lorsque Adobe Illustrator exporte en 96dpi des artéfacts visuels peuvent apparaître et ainsi rendre l’image floue. Pour pallier à ce problème il est nécessaire d’exporter les icônes avec une résolution de 72dpi depuis Adobe Illustrator et ensuite d’utiliser un autre logiciel, comme Adobe Photoshop, pour réaliser la conversion 72dpi vers 96dpi.
Astuce n°3 : L’Intégration à la plateforme ArcGIS
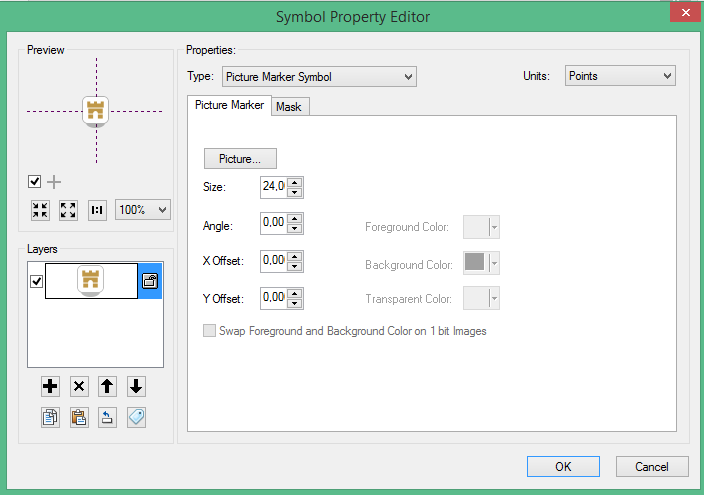
Du côté de l’intégration à la plateforme ArcGIS, il faut spécifier depuis ArcMap une symbologie de type : « Picture Marker Symbol ».
Quel taille donner au symbol dans ArcMap ?
Cette question vient rapidement à l’esprit car ArcMap demande une taille en ‘points’ or très souvent lorsque l’on crée des icônes on les penses en pixels.
esri fournit la formule suivante pour effectuer la conversion points vers pixels : (taille en pixel de l’icône)x72/96 qui peut être simplifiée en (taille en pixel de l’icône)x0,75. Ainsi un icône de 32x32px aura une taille de 24pt.

Exemple de configuration (ArcMap) pour une image de 32x32px
Note pour les développeurs utilisant l’api ArcGIS for Javascript :
« Une icône publiée avec une résolution de 10pt sera affiché avec une taille de 13px. » (https://developers.arcgis.com/javascript/3/jsapi/featurelayer.html)
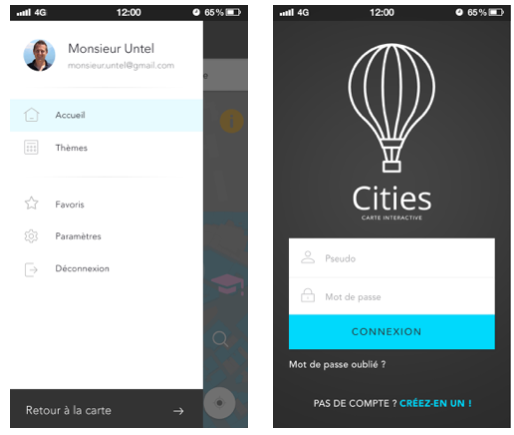
Exemple d’intégration
Nous avons intégré le service présenté en début d’article dans notre produit Cities disponible à l’adresse suivante http://cities.test.smart-origin.com/index.html.
Dans cette version, centrée sur la ville de Cannes, vous pourrez visualiser divers points d’intérêts issus d’Open Street Map enrichis de données issues des réseaux sociaux.

Pour la réalisation de cet article nous avons également rendu Open Source les icônes du service, elles sont directement utilisables pour vos divers projets : https://github.com/smartorigin/Open-Street-Map-symbology-for-Arcgis-plateform
Il manque une icône pour répondre à tous vos cas d’usage ? N’hésitez pas à prendre contact avec nous à l’adresse suivante : contact@smart-origin.com.
Marc-Alexandre Blanchard
Après 4 années d’activités couronnées de succès, et forts d’une équipe agrandie et complétée de nouveaux talents, nous avons décidé de renouveler notre image. Smart/Origin se dote donc nouveau logo, reflet d’une nouvelle identité graphique aussi innovante que nos idées.
Son design épuré et minimaliste représente toute la symbolique des solutions que nous vous proposons : simples mais efficaces. Nous avons pris le parti d’utiliser un origami, qui symbolise la minutie nécessaire à sa fabrication afin d’atteindre l’objectif d’une performance optimale, tout en jouant sur la simplicité.
C’est pour nous une belle métaphore des solutions que nous proposons chez Smart/Origin. L’avion en papier représente aussi la notion de prise de hauteur, pour faire un parallèle avec l’utilisation de la cartographie dans la géo-valorisation de vos données. En outre, la forme du pictogramme rappelle celle du traceur GPS, afin de rester dans cet esprit. Enfin, notre logo conserve la couleur orange de Smart/Origin issue de la charte initiale, mais nous avons choisi une baseline gris pour le nom de notre société pour une meilleur lisibilité et intégration selon les supports sur lesquels il sera utilisé.

